Indhentning af en konsollog
- I Google Chrome skal du klikke på de tre prikker i øverste højre hjørne af webbrowseren.
- Klik derefter på Flere værktøjer > Udvikler værktøjer. ...
- På fanen Udvikler skal du vælge fanen Konsol.
- Klik på tandhjulsikonet for at åbne konsolindstillingerne.
- Hvordan gemmer jeg min browserkonsollog?
- Hvordan får jeg vist konsollogfiler i Chrome?
- Hvordan finder jeg konsolloggen?
- Hvordan gemmer jeg konsolloggen i Firefox?
- Hvordan viser jeg min konsol i Chrome?
- Hvorfor fungerer konsollog ikke i Chrome?
- Hvordan ser jeg dvs. logfiler?
- Hvordan får jeg vist konsolloggen i Visual Studio?
- Hvordan kører jeg kode i browserkonsol?
- Hvordan skriver du i browserkonsol?
- Hvordan får jeg vist konsolloggen i Firefox?
Hvordan gemmer jeg min browserkonsollog?
Google Chrome
- Trin 1: Åbn udviklerværktøjerne. Tryk på F12, eller højreklik med musen på en hvilken som helst del af siden, og vælg Inspicer i rullemenuen:
- Trin 2: Skift til fanen Konsol.
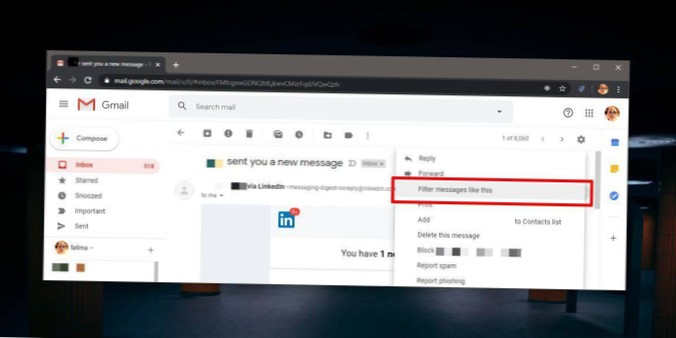
- Trin 3: Gem logfilerne. Mulighed 1: Højreklik på et vilkårligt sted i konsolindholdet, og vælg "Gem som...", som vist nedenfor:
Hvordan får jeg vist konsollogfiler i Chrome?
Saml Chrome-konsollogfiler
- I din Chrome-browser skal du klikke på og derefter på Flere værktøjer > Udvikler værktøjer. ...
- Klik på indstillingsikonet øverst til højre i menuen Udviklerværktøjer .
- Klik på følgende afkrydsningsfelter under sektionen Konsol: ...
- Klik på øverst til højre for at lukke siden . ...
- Klik på fanen Konsol.
Hvordan finder jeg konsolloggen?
1. Hent logfiler til Chrome
- Åbn Chrome-hovedmenuen.
- Vælg Flere værktøjer > Udvikler værktøjer.
- Afhængigt af hvilke logfiler du har brug for, skal du vælge fanen Netværk eller Konsol for at få de logfiler, du har brug for.
Hvordan gemmer jeg konsolloggen i Firefox?
Saml konsollogfiler på Firefox
- Klik på i Firefox > Web-udvikler > Webkonsol. ...
- Marker afkrydsningsfeltet Persist Logs øverst til højre på konsollen.
- Klik på afkrydsningsfeltet over vedvarende logfiler .
- Vælg .
- Marker afkrydsningsfeltet Aktiver tidsstempler i afsnittet Webkonsol.
- Klik på fanen Konsol, og konsollen vises igen.
Hvordan viser jeg min konsol i Chrome?
Gå til konsollen i dine dev-værktøjer, og højreklik på en fejlmeddelelse. Hold markøren over 'filter', og vælg derefter vis alle.
Hvorfor fungerer konsollog ikke i Chrome?
Jeg gik ind i Indstillinger > Indstillinger og klikket på [Gendan standardindstillinger og genindlæs]. Husk bare, hvad dine indstillinger var. Jeg oplevede det samme problem. Løsningen for mig var at deaktivere Firebug, fordi Firebug opfanger logfilerne i baggrunden, hvilket resulterede i, at der ikke blev vist nogen logfiler i Chrome-konsollen.
Hvordan ser jeg dvs. logfiler?
Hvor gemmes IE11-logfiler på systemet ?
- Åbn vinduet Internetindstillinger fra menuen Funktioner.
- På fanen Avanceret i sektionen Browsing kan du se Altid optag meddelelser fra udviklerkonsollen.
Hvordan får jeg vist konsolloggen i Visual Studio?
Aktivér visning af Terminal og Debug Console (gå til menuen Vis og vælg Terminal). Du kan trykke på F5 for debugging eller Ctrl-F5 for Run uden debugging.
Hvordan kører jeg kode i browserkonsol?
Tryk på Command + Option + J (Mac) eller Control + Shift + J (Windows, Linux, Chrome OS) for at åbne konsollen lige her på denne side. Figur 2. Denne tutorial til venstre og DevTools til højre.
Hvordan skriver du i browserkonsol?
JavaScript kan "vise" data på forskellige måder:
- Skrivning til et HTML-element ved hjælp af innerHTML .
- Skrivning til HTML-output ved hjælp af dokument.skrive() .
- Skrivning i en advarselsboks ved hjælp af vindue.alert() .
- Skrivning til browserkonsollen ved hjælp af konsol.log () .
Hvordan får jeg vist konsolloggen i Firefox?
Du kan åbne browserkonsollen på en af to måder: Fra menuen: vælg "Browser-konsol" fra undermenuen Webudvikler i Firefox-menuen (eller menuen Funktioner, hvis du viser menulinjen eller er på macOS). fra tastaturet: tryk på Ctrl + Shift + J (eller Cmd + Shift + J på en Mac).
 Naneedigital
Naneedigital


![Faner Board Søg og skift til en åben fane med en stemmekommando [Chrome]](https://naneedigital.com/storage/img/images_1/tabs_board_search_and_switch_to_an_open_tab_with_a_voice_command_chrome.png)